Law firms need to understand that their website is often the first point of contact for potential clients. It’s their virtual storefront, and it needs to make a strong first impression. A poorly designed website can turn away potential clients, while a user-friendly, engaging site can help build trust and credibility.
Law Firm Website Design
Notwithstanding the traditional reputation of law firms, their digital persona assumes an equal, if not bigger role in today’s tech-centric world. Law firm website design is more than just an aesthetic endeavour; it’s an opportunity to reinforce the firm’s identity and demonstrate professional credibility.
In many instances, a website precedes any human interaction, serving as a virtual introduction for potential clients. It’s a confluence of marketing, branding, and user experience. It becomes important in this context to avoid underrating this digital persona. Bold use of colours, striking aesthetics, and unique typography can make a memorable first impression, propelling the firm’s name into the visitor’s recall.
Moreover, a well-designed website extends its value beyond first impressions: it’s an effective communication tool. Relevant informative content, simplified navigation, seamless functionality, and numerous ways of interaction highlight the user-friendly approach. When potential clients find the answers they are looking for quickly, it’s an initial indication of a firm’s efficiency, setting the stage for future interactions.
The utility of a well-designed website doesn’t stop at client acquisition either. It continues to provide value through habitual interaction. Regular client updates, insights into law’s changing facets, recent firm new
 Key Elements of a Well-Designed Law Firm Website
Key Elements of a Well-Designed Law Firm Website
Building upon the vital role and multifaceted nature of law firm websites, let’s identify key elements a law firm site should possess. Incorporating these factors will underscore the law firm’s professionalism, aid the visitor’s user experience, and enhance the overall reputation of the brand.
Intuitive Navigation: An efficient and straightforward navigation system helps first-time visitors understand the site’s structure, significantly improving their experience. It guides them through the sea of available information and simplifies access to essential content.
High-quality Content: High-quality content demonstrates the firm’s expertise and educates the site’s visitors. It’s essential to ensure that content transitions smoothly from one section to another, encouraging visitors to stay and learn more.
Strong SEO Practices: SEO can further the reach of the firm online, improving visibility for potential clients. Law firms must invest in strong SEO practices, including proper keyword usage, meta tags, and quality backlinks.
 Creating a User-Friendly Experience
Creating a User-Friendly Experience
User-friendly experiences are the lifeblood of any successful law firm website. The aim is making clients’ journeys as smooth and as hassle-free as possible. This calls for a delicate balance between aesthetic appeal and functional design and is achieved through a variety of means.
Interactive features lead the way in enhancing user experience. Tools like chatbots can serve a dual purpose – they provide instant help to clients while doubling as an effective engagement tool. Visual cues like icons, infographics, and well-placed call-to-action buttons can guide users effectively, reducing their cognitive load.
Moreover, it’s critical to design the website in a way that caters to a wide range of user behaviours. Here are some ways to do it:
- Simplify: Don’t overwhelm users with too much information at once. Break up text into chunks and use plenty of white space.
- Be intuitive: Place items where users expect to find them. The menu should be easy to locate and links should take users exactly where they expect.
- Offer guidance: A good site offers help when needed. Features like tooltips, step-by-step walkthroughs, and FAQs can improve the overall user experience.
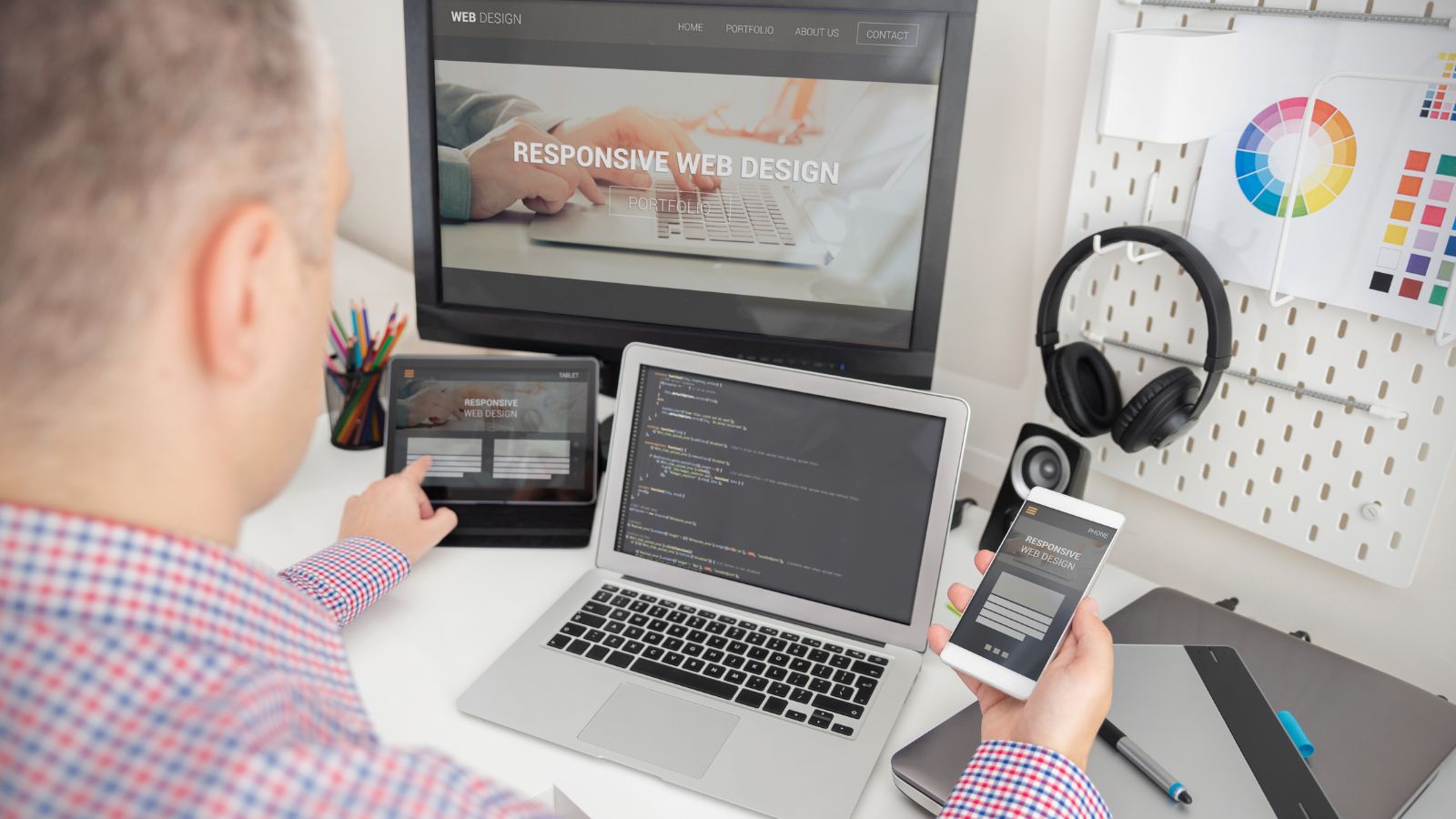
Responsive design plays a significant role here. Remember, clients could access the website from various devices, like smartphones, tablets, or PCs, and your design should be adaptable to all. A mobile-friendly design is no longer a luxury; it’s a necessity.